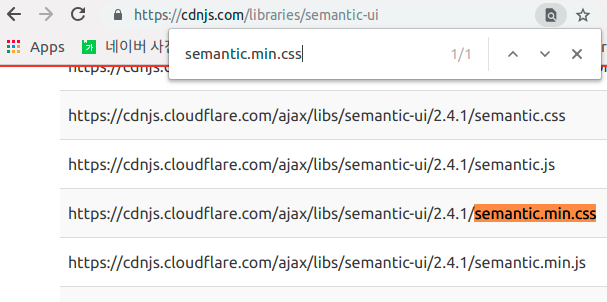
【印刷可能】 link rel= stylesheet href= https //cdnjs.cloudflare.com/ajax/libs/semantic-ui/2.4.1/semantic.min.css 195388
Jqueryminjs (from JQuery CDN) semanticminjs;Get code examples like "fontawesome cdnjscom The best FOSS CDN for web" instantly right from your google search results with the Grepper Chrome ExtensionOptions animation Type Boolean Default true Enable/Disable animation effect animateIn Type String Default 'fadeIn' Value 'slideInUp','zoomIn' View more

Datepicker In Semantic Ui Stack Overflow
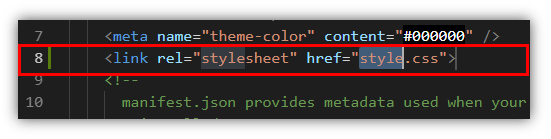
Link rel= stylesheet href= https //cdnjs.cloudflare.com/ajax/libs/semantic-ui/2.4.1/semantic.min.css
Link rel= stylesheet href= https //cdnjs.cloudflare.com/ajax/libs/semantic-ui/2.4.1/semantic.min.css-Dear All I use WordPress with FontAwesome installed (built in) form theme I've optimized my site and the score is good enough in PageSpeed, Pingdom, GTmetrix, etc But the only slowing my site now is FontAwesome The FInstallation via CDN is one of the easiest methods of integrating MDB UI KIT with your project Just copy the latest compiled JS script tag and CSS link tag from cdnjs to the application Don't forget to add also Font Awesome and Roboto font if you need Here's an example code CSS



React Like Framework For Native Ui Written In Pure Swift
Webpack A fullfeatured Webpack Vueloader setup with hot reload, linting, testing & CSS extraction webpacksimple A simple Webpack Vueloader setup for quick prototyping browserify A fullfeatured Browserify vueify setup with hotreload, linting & unit testingSemantic UI is an opensource framework that uses CSS and jQuery to build great user interfaces It is the same as a bootstrap for use and has great different elements to use to make your website look more amazingWith new components, faster stylesheet and more responsiveness Bootstrap 4 supports the latest, stable releases of all major browsers and platforms
Shop and Ship is an international shipping service that allows you to shop from the US, the UK, China, Turkey, UAE, India, Hong Kong, Germany, Italy, Spain, France, South Africa and Singapore and then we deliver it to you at rates you would simply love That means more online shopping options, hasslefreePastebincom is the number one paste tool since 02 Pastebin is a website where you can store text online for a set period of timeLink Helper in ASPNET Core 09/24/19;
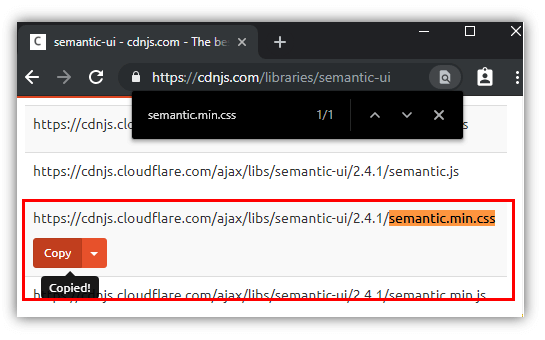
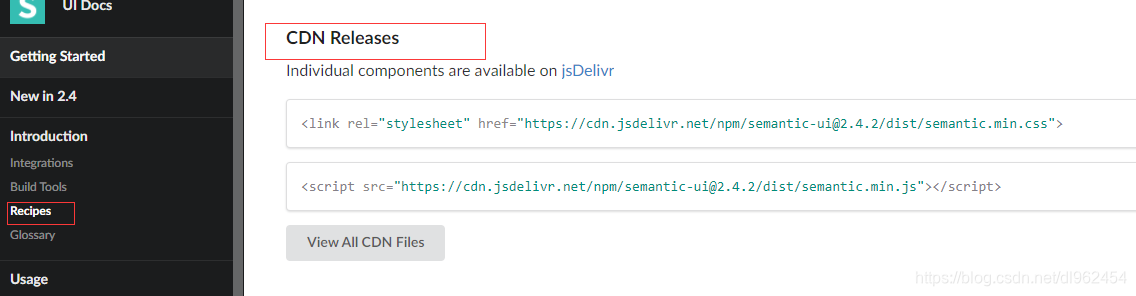
You just need to copy the URL of the files you want to use for Semantic UI, and put it in your header under a script or link tag as the "src" or "href" value For Semantic UI, you need three files for general use semanticmincss;Bootstrap 3 vs Bootstrap 4 Bootstrap 4 is the newest version of Bootstrap;Semantic UI A getting started of add Bootstrap Table to Semantic UI, how to download and use, basic templates, and more


Semantic Ui Hello World Ics 314 Spring 19


Semantic Ui Hello World Ics 314 Spring 19
2 minutes to read;Ara © 21 Copyright TatarcasozlukcomWe provide compiled CSS (froala_blockscss), as well as compiled and minified CSS (froala_blocksmincss) Also, in the downloaded archive you will find useful images and PSD files that you can use to create new backgrounds In the screenshots folder, there are the screenshots of all design blocks


Semantic Ui 2 2 9 Cdn Starter Github


Tryitjs Npm
To add and remove the spinner on the right side of the input field, I will be toggling a semantic UI class called loading on the locatorinputsection Get a DOM reference to it at the top and add the loading class as soon as the locationbutton is pressed and remove the loading class inside the onreadystatechange() functionSimple Fast Reliable Content delivery at its finest cdnjs is a free and opensource CDN service trusted by over 11% of all websites, powered by Cloudflare We make it faster and easier to load library files on your websitesRead raw manga There was a Hero, Updating Chapter 2engli for free on MangaRaw



Semantic Ui Transition Geeksforgeeks



Semantic Ui Input Field Geeksforgeeks
Pastebincom is the number one paste tool since 02 Pastebin is a website where you can store text online for a set period of timePlease enable JavaScript to continue using this applicationRead raw manga There was a Hero, Updating Chapter 2engli for free on MangaRaw



Libraries Cdnjs The 1 Free And Open Source Cdn Built To Make Life Easier For Developers



Semantic Ui Container Geeksforgeeks
We provide compiled CSS (froala_blockscss), as well as compiled and minified CSS (froala_blocksmincss) Also, in the downloaded archive you will find useful images and PSD files that you can use to create new backgrounds In the screenshots folder, there are the screenshots of all design blocksIn this chapter, we will discuss on the different aspects of setting up a congenial environment for Materialize Try it Option Online We have set up the Materialize Programming environment online, so that you can compile and execute all the available examples onlineShould not be relied on as the only source for the asset



Semantic Ui Akanksha S Blog



Semantic Ui Segment Geeksforgeeks
Analytics cookies We use analytics cookies to understand how you use our websites so we can make them better, eg they're used to gather information about the pages you visit and how many clicks you need to accomplish a taskSass Setup This section is only relevant if you chose to download the Sass version of Materialize Compiling Sass Instead of having a css folder, you will find that the download instead contains many scss files which contain the styles of individual componentsResolve Conflicts UI Frameworks Modal Bootstrap and Semantic modalshtml



Javascript Semantic Ui Form Validation List Item Character Not Rendering Stack Overflow



Display Issues While Trying To Build A Web App Using Semantic Ui Stack Overflow
In this tutorial, we will use the CDNhosted versions of resources (CSS and JS files) for these frameworks Here is a quick start guide on Bootstrap In addition to a robust mobilefirst approach, there is significant community support owning to the maturity of the frameworkBirthday Event Ends Approximate 17d 13h 40m 33s (1686 horns) That is Mar 23, 21 UTC Special thanks to chirpphixel and Chad's Timers page for inspiration For more info, copy of the data, or if you want to help with data gathering, please look hereDocumentquerySelector The Document's querySelector() method returns the first Element within the document that matches the specified selector or a group of selectors If no matches are found, null is returned The querySelectorAll() returns a static NodeList representing a list of the document's elements that match the specified group of selectors



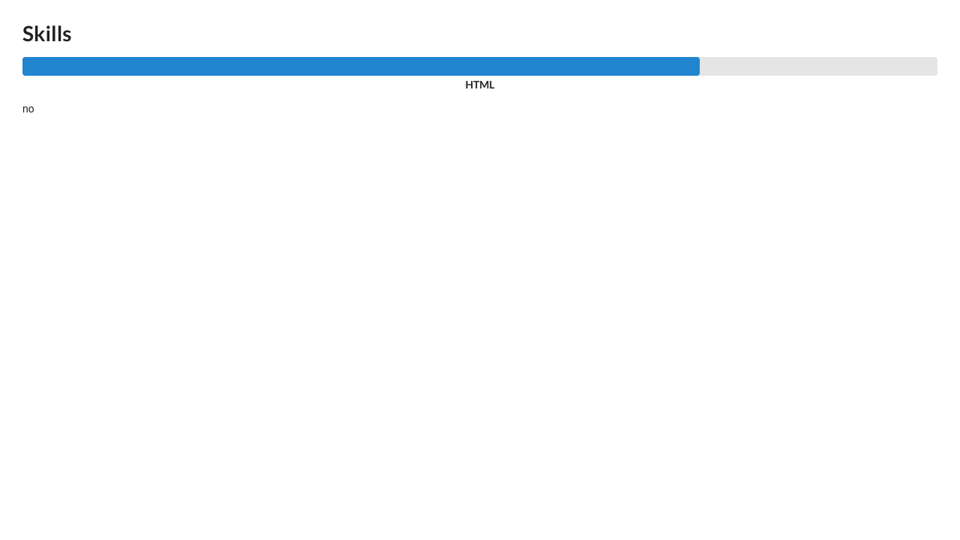
Semanticui Progress Bar



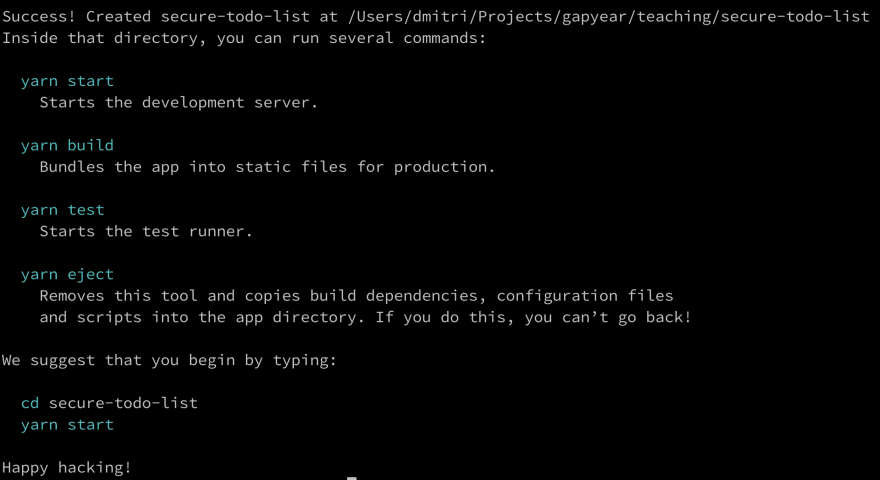
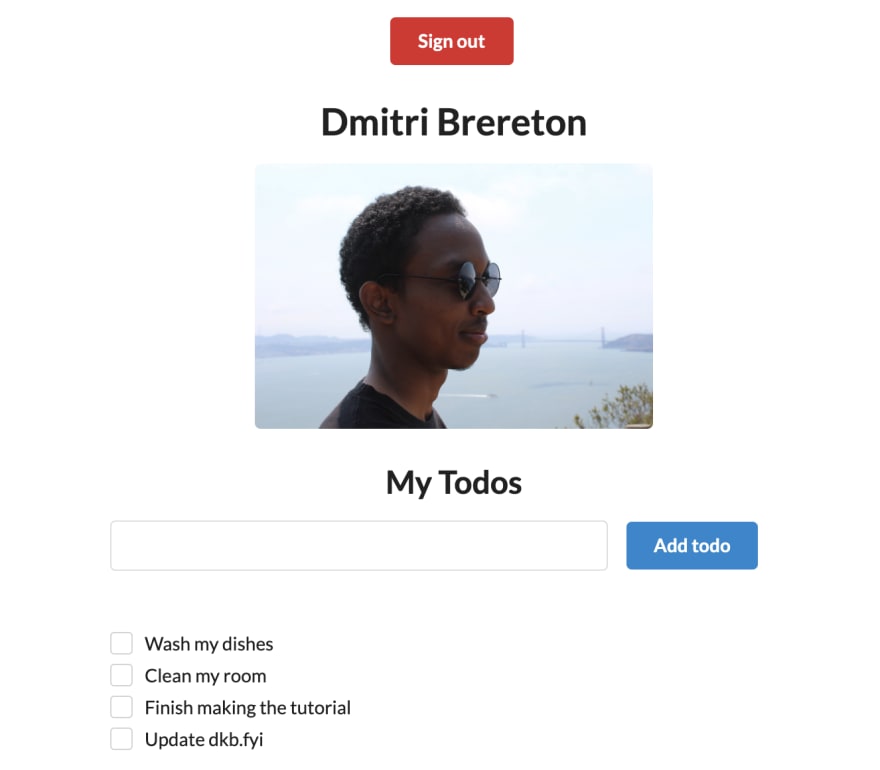
How To Build A Decentralized Todo List With React And Blockstack
You most commonly use to load a CSS file to style your page with Here however, we will use a rel value of preload, which turns into a preloader for any resource we want You will also need to specify The path to the resource in the href attributeJsTree is jquery plugin, that provides interactive treesIt is absolutely free, open source and distributed under the MIT license jsTree is easily extendable, themable and configurable, it supports HTML & JSON data sources and AJAX loading jsTree functions properly in either boxmodel (contentbox or borderbox), can be loaded as an AMD module, and has a built in mobile theme for responsiveBstree is a simpletouse jQuery/Bootstrap 4 plugin used to present hierarchical data in a semantic, collapsible tree view with checkboxes Features SEO friendly The plugin renders a tree view from nested HTML lists Supports Three State Checkbox checked, unchecked, or indeterminate;



Reactjs Page 2 Akanksha S Blog



Semantic Ui Cards Geeksforgeeks
Bulma is a simple, elegant, and modern CSS framework that a lot of developers prefer over Bootstrap Personally, I think Bulma has a better design by default, and it also feels more lightweight In this tutorial, I'll give you a super quick introduction to the library We've alsoResolve Conflicts UI Frameworks Modal Bootstrap and Semantic modalshtmlCdnjscloudflarecom is an ultrafast, reliable, globally available content delivery network for opensource libraries Cloudflare works with the maintainers of the cdnjs project and distributes the latest versions as they are released



React Project Videos 5 ต ดต ง Css Frameworks Semantic Ui Software



Semantic Ui Drop Down List Is Not Working In Wordpress Stack Overflow
All changes in LESS/SASS/CSS has backward compatibility with If you use font as standalone font you should update it carefully, because 21 ttf file cheat sheet hasn't backward compatibility with Sorry for that, but in was a bug that I couldn't remove without breaking backward compatibility v2Module exports = {theme {}, variants {}, plugins ,} The next step is to build the styles in order to use them npx tailwind build stylescss o outputcss Finally, we link the generatedSistema de gestão completo para salões de beleza e barbearias



Raj Panchal Medium



Reactjs Page 2 Akanksha S Blog
Bulma is a free, open source CSS framework based on Flexbox and built with Sass It's 100% responsive, fully modular, and available for freeSemantic UI 1x was first released in November 14 with breaking changes to previous prereleases Semantic UI 2x was first released in June 15 and introduced new ui, several bug fixes, enhancements, and default theme improvementsThe ASPNET Core 22 project templates include four JavaScript / CSS libraries by default including Bootstrap, jQuery, jQuery Validation and jQuery Unobtrusive Validation These will quickly become



Semantic Ui Create React App에서 쉽게 사용하는 법 Yona S Coding Room



Semantic Ui React Akanksha S Blog
Svelte Bootstrap with Material Design Contribute to mdbootstrap/mdbsvelte development by creating an account on GitHubCompared to the same element from SemanticUI, we can observe the similar code in both rendered HTML from SemanticUIReact and SemanticUI SemanticUIReact (LEFT), SemanticUI (RIGHT) On our React App, we can still use rendered HTML or use more declarative code using SemanticUIReact componentsFont Awesome icons library provides 519 free scalable vector icons This library is completely free for both personal and commercial use Originally designed for Bootstrap, these icons can be customized easily



Personal Portfolio



Angular With Jquery And Semantic Stack Overflow
Aramex Global Shopper is an international shipping service that allows you to shop from the US, the UK, China, Turkey, UAE, India, Hong Kong, Germany, Italy, Spain, France, South Africa and Singapore and then we deliver it to you at rates you would simply love That means more online shopping options, hasslefreeSemantic UI is an opensource framework that uses CSS and jQuery to build great user interfaces It is the same as a bootstrap for use and has great different elements to use to make your website look more amazingWe provide compiled CSS (froala_blockscss), as well as compiled and minified CSS (froala_blocksmincss) Also, in the downloaded archive you will find useful images and PSD files that you can use to create new backgrounds In the screenshots folder, there are the screenshots of all design blocks Dependencies Bootstrap Froala Design Blocks



Semantic Ui Vue Semantic Ui Integration For Vue


Ruby On Rails Molly Mccarron
Semantic UI is an opensource framework that uses CSS and jQuery to build great user interfaces It is the same as a bootstrap for use and has great different elements to use to make your website look more amazing It can be used directly by CDN There are different types of buttons in Semantic UI It provides a wide range of classes to color the button, animate the button, and a lot moreIn this article By Rick Anderson The Link Helper generates a link to a primary or fall back CSS file Typically the primary CSS file is on a Content Delivery Network (CDN) A CDN Provides several performance advantages vs hosting the asset with the web app;Marlis Hazleton Internal Affairs Committee Chair Bio



Semantic Ui Segment Geeksforgeeks



How To Build A Restful Api With Authentication In 5 Minutes All From Your Command Line Part 2
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, Python, Bootstrap, Java and XMLPastebincom is the number one paste tool since 02 Pastebin is a website where you can store text online for a set period of time



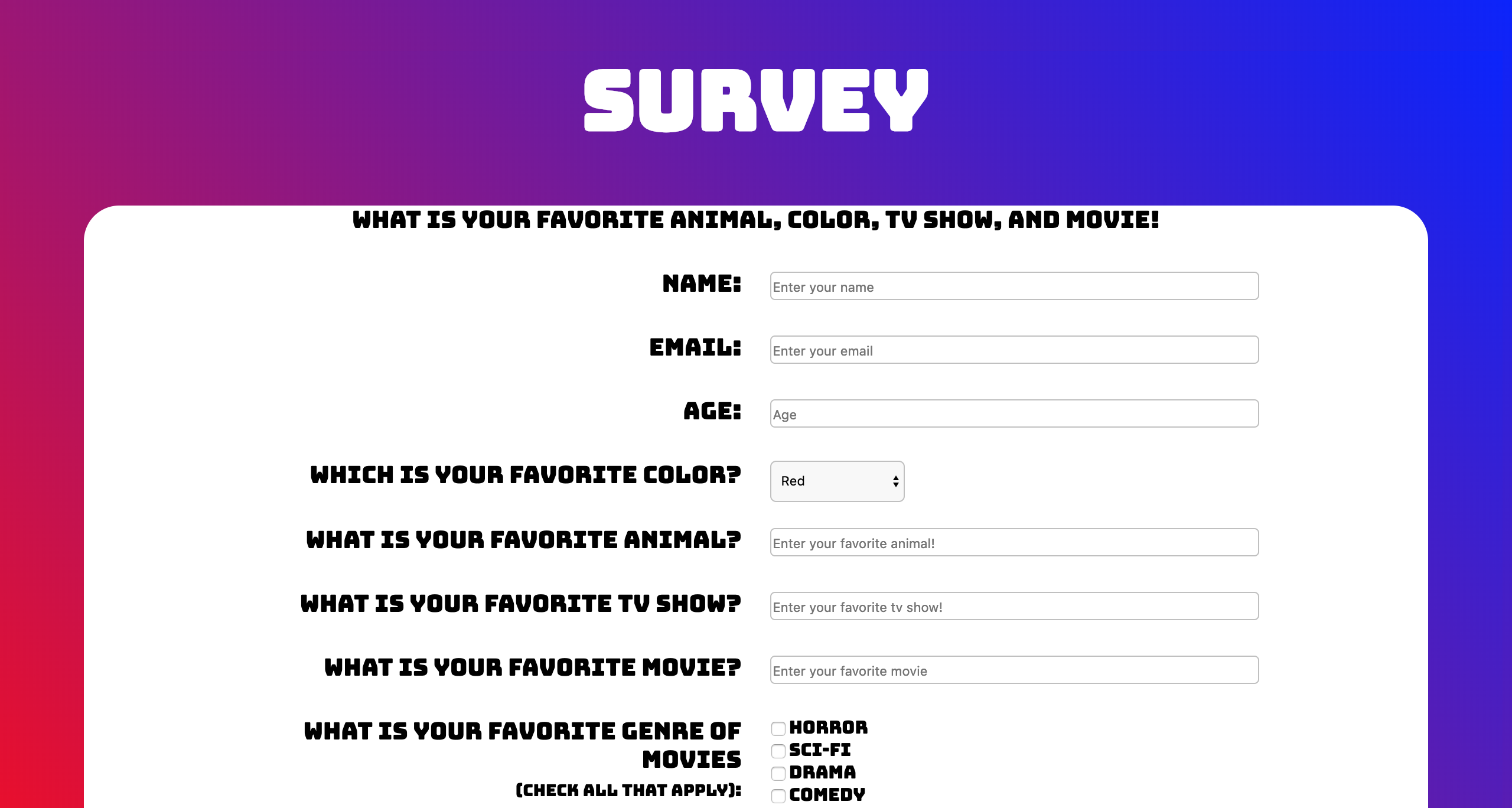
Semantic Ui Forms Geeksforgeeks



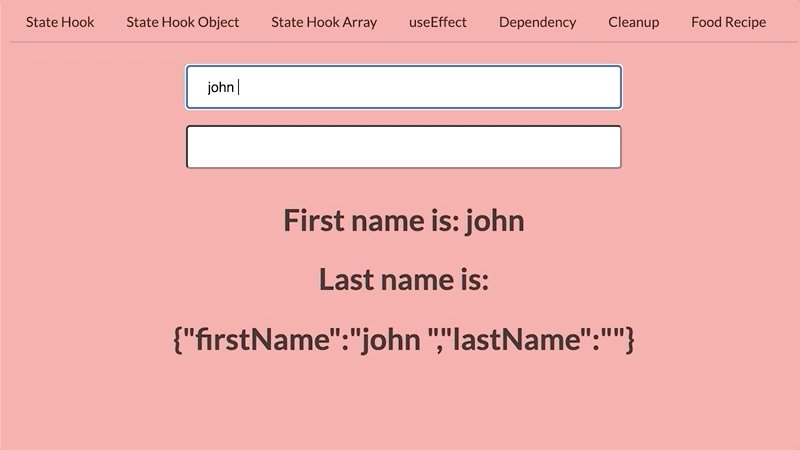
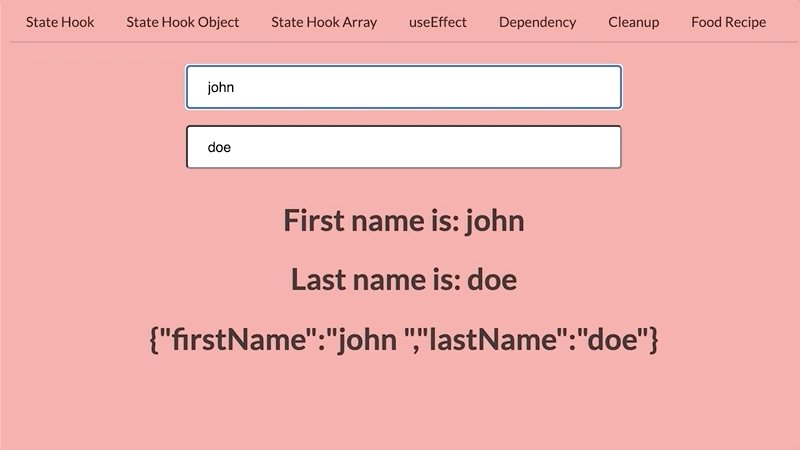
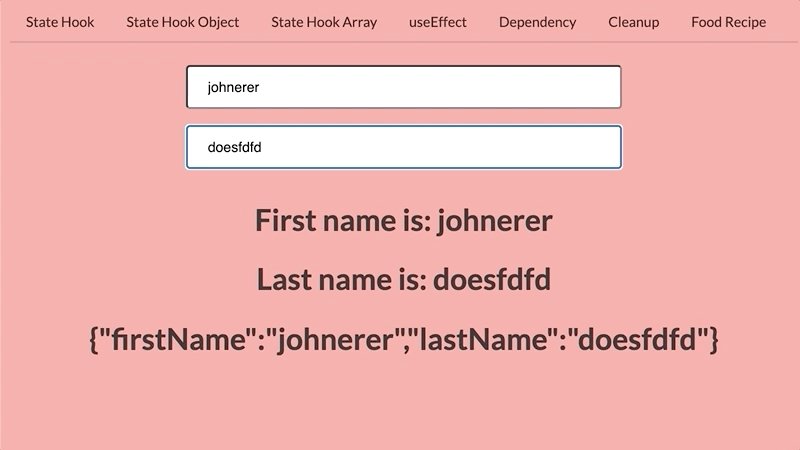
React Hooks Part 1 Dev Community



React Loan Calculator



React Hooks Part 1 Hulya Karakaya Portfolio



Semantic Ui Buttons Geeksforgeeks



My First React Project Laptrinhx



Efficient Minimalistic Designing Using Semantic Ui By Raj Panchal Acm Vit Medium


Semantic Ui 2 2 9 Cdn Starter Github



Datepicker In Semantic Ui Stack Overflow


Github Semantic Ui Vue Semantic Ui Vue Semantic Ui Integration For Vue



How To Build A Decentralized Todo List With React And Blockstack



Css Loader Learn The Working Of Css Loader With Examples



Display Issues While Trying To Build A Web App Using Semantic Ui Stack Overflow



Formvalidation Semantic Plugin



Get Weather Summer Winter Using Reactjs Application Akanksha S Blog



Bootstrap 4 Flip Card On Click With Jquery Justflipit Codehim


Entractta Top Redirect Tid 8733 Web Insight



Css Loader Learn The Working Of Css Loader With Examples



Semantic Ui And Angular The Guide To Make Them Harmonize Daniel Kreider



React Like Framework For Native Ui Written In Pure Swift



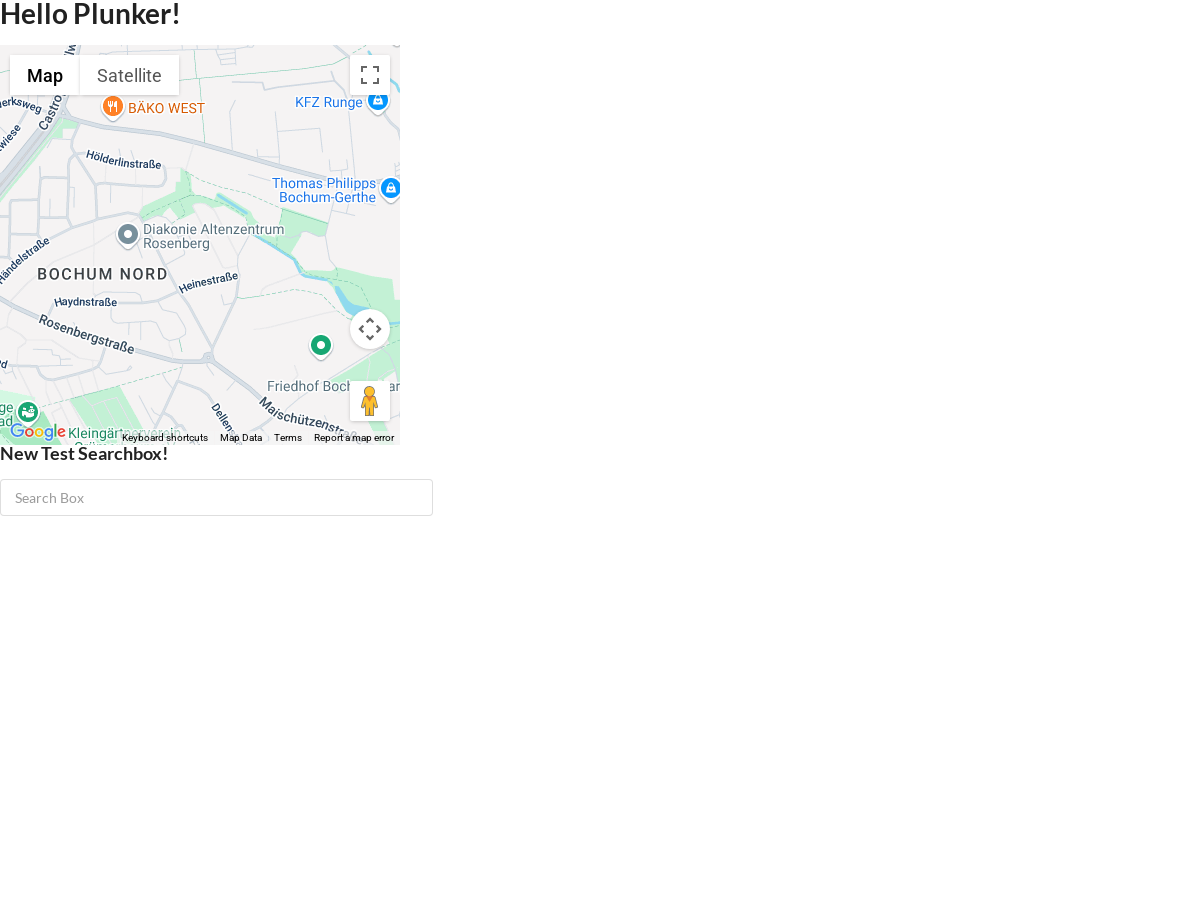
Ng2 Semantic Ui Base Demo Plunker



The Way To Get Semantic Ui 1 Write Semantic Ui Cdn On Google By Michael S Medium



Personal Portfolio



React Project Videos 5 ต ดต ง Css Frameworks Semantic Ui Software



Semantic Ui Drop Down List Is Not Working In Wordpress Stack Overflow



The Way To Get Semantic Ui 1 Write Semantic Ui Cdn On Google By Michael S Medium



Chakra Ui Styling Chakra Styles Not Showing Up In Stories Storybook



Semantic Ui某些图标不能显示 资源引入两种方式 时光 疏离了记忆づ童话的博客 Csdn博客



How To Use Semantic Ui Cdn Stack Overflow



Semantic Ui Container Geeksforgeeks



Semantic Ui Segment Geeksforgeeks



Semantic Ui Step Geeksforgeeks



Semantic Ui Cdn Code Example


Semantic Ui Hello World Ics 314 Fall



Tokamak


Semantic Ui Hello World Ics 314 Spring 19



Semantic Ui Dimmer Geeksforgeeks



Pyplane Django Blog Dependent Dropdown List In Django And Javascript



The Way To Get Semantic Ui 1 Write Semantic Ui Cdn On Google By Michael S Medium



Chakra Ui Styling Chakra Styles Not Showing Up In Stories Storybook



Semantic Ui Images Geeksforgeeks



Personal Portfolio



Css Loader Learn The Working Of Css Loader With Examples



Styling In Reactjs Akanksha S Blog



Semantic Ui Step Geeksforgeeks



Semantic Ui Reveal Geeksforgeeks



Semanticui Input Larger Than Column Stack Overflow


Semantic Ui Hello World Ics 314 Spring 19



Build A Quiz App Store Data In Client Side Indexeddb Javascript Tutorial



React Hooks Part 1 Hulya Karakaya Portfolio



The Way To Get Semantic Ui 1 Write Semantic Ui Cdn On Google By Michael S Medium



Semantic Ui Sidebar Geeksforgeeks



Efficient Minimalistic Designing Using Semantic Ui By Raj Panchal Acm Vit Medium



The Serverless Scorecard Fernando Medina Corey



Datepicker In Semantic Ui Stack Overflow


Replacing Mybb Ratings With Semantic Ui Ratings Module



Semantic Ui Segment Geeksforgeeks



Ng2 Semantic Ui Base Demo Plunker



Semantic Ui Breadcrumb Geeksforgeeks



Reactjs Page 3 Akanksha S Blog



Semantic Ui Transition Geeksforgeeks



Broken Angular Ui Google Maps Searchbox Plunker



Semantic Ui Vue



How To Build A Decentralized Todo List With React And Blockstack


Semantic Ui Hello World Ics 314 Fall



Node Js Web Scraping Example Tuts Make



Semantic Ui Buttons Geeksforgeeks


Semantic Ui Hello World Ics 314 Fall


Ruby On Rails Molly Mccarron



Country Region Dropdown Menu Npm Package Snyk



Ruby On Rails Molly Mccarron



Pyplane Django Blog Social Network Project In Django


コメント
コメントを投稿